2012年11月18日
iOSブックマーク用BlogアイコンとFavicon
このBlogのPC用のFaviconは以前から設置してるんだけど、今回、iOS(iPhone、iPod touch、iPadなど)に対応したブックマーク用のアイコンを、このブログに設置しました。

・・・まぁ、僕のブログをわざわざiPhoneのホーム画面に登録する人は、自分ぐらいと思うけど(笑)。
以下、一応自分用の備忘録として、メモ。
1. )
まず、今では特に珍しくもないけど、Faviconの設置方法。
(一応、blog@naturum用に具体的に書いてます。)
最初にfavicon用の画像を作って用意します。
フォーマットは、pngがいいとは思うんだけど、少し古い目のブラウザにも対応できるように、僕の場合は、gifで作ってます。
サイズは、16px × 16px
ファイルの名前は、「favicon.gif」 (pngの場合は、「favicon.png」)
こんなの。
-↓

で、これをブログに載せたりする写真と同じように、アップロードします。

アップロードしたら、この画像のプレビュー画像(表示って欄の画像)をクリックして開くと、画像だけのURLが分かるので、メモかコピーをしておく。

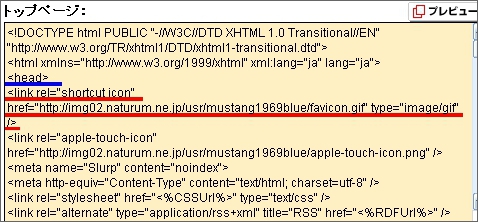
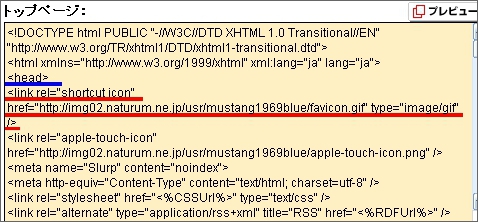
次に、「ブログの設定」の「テンプレート」の「カスタマイズ」を表示して、<head>タグの下に
<link rel="shortcut icon" href="(上記favicon.gifのURL)" type="image/gif">
と記述を追加する。(「トップページ」「個別記事」「アーカイブ」の3箇所とも。)

記述の追加後に登録(保存)したら、できあがり。
ブラウザのブックマークにもfaviconが反映されています。

2. )
次、iOS用のアイコン。
やり方自体は、ほとんどfaviconとおんなじ。
(これも、blog@naturum用に具体的に書いてます。)
最初にiOS用ブックマークアイコンの画像を作って用意します。
フォーマットは、png。
サイズは、512px × 512px
ファイルの名前は、「apple-touch-icon.png」
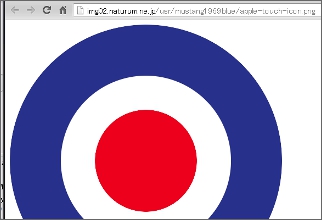
こんなの。※サイズは512x512だと大きいので、半分にしています。
-↓

で、これをブログに載せたりする写真と同じように、アップロードします。

アップロードしたら、この画像のプレビュー画像をクリックして開くと、画像だけのURLが分かるので、メモかコピーをしておく。

次に、「ブログの設定」の「テンプレート」の「カスタマイズ」を表示して、<head>タグの下に (faviconの記述の下で良いと思う)
<link rel="apple-touch-icon" href="(上記apple-touch-icon.pngのURL)" />
と記述を追加する。(「トップページ」「個別記事」「アーカイブ」の3箇所とも。)

記述の追加後に登録(保存)したら、設定はできあがり。
その後、iOS端末(iPhoneとか)から、ブログにアクセスします。
デフォルトだと、スマホ用の表示になっていると思いますが、

その状態だと上記アイコンが反映されません。
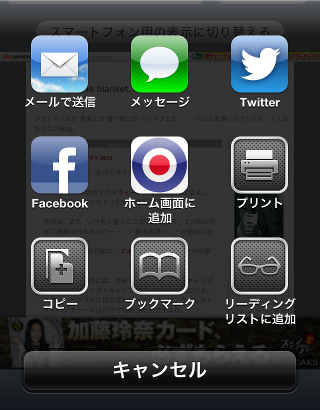
スマホ用の表示のブログ画面のプレビュー画像のようなアイコンが勝手に生成されてしまいます。

なので、一旦、タイトル右横の「PC用」ボタンを押して

PC用の表示に切り替えて、

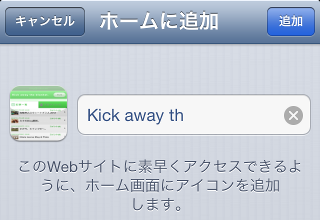
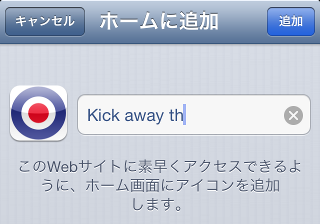
それから、ブックマーク登録画面にすると、「ホーム画面に追加」というボタンが、すでに設定した画像になって表示されるようになります。

で、「ホーム画面に追加」を押すと、この通り。
ブログのタイトル名が長いと途中で切れるので、適当にリネームするといいかも。

で、できあがり。
あ、ブログの表示は「スマートフォン用」に戻しておくと、今回作ったアイコンからブログを表示させても、ちゃんと次からはまたスマートフォン用の表示で表示されるようになります。

iOSの仕様で、iOSアイコンっぽい光や影がアイコンに自動で追加されてますね。
メモおしまい。
・・・まぁ、僕のブログをわざわざiPhoneのホーム画面に登録する人は、自分ぐらいと思うけど(笑)。
以下、一応自分用の備忘録として、メモ。
1. )
まず、今では特に珍しくもないけど、Faviconの設置方法。
(一応、blog@naturum用に具体的に書いてます。)
最初にfavicon用の画像を作って用意します。
フォーマットは、pngがいいとは思うんだけど、少し古い目のブラウザにも対応できるように、僕の場合は、gifで作ってます。
サイズは、16px × 16px
ファイルの名前は、「favicon.gif」 (pngの場合は、「favicon.png」)
こんなの。
-↓
で、これをブログに載せたりする写真と同じように、アップロードします。

アップロードしたら、この画像のプレビュー画像(表示って欄の画像)をクリックして開くと、画像だけのURLが分かるので、メモかコピーをしておく。

次に、「ブログの設定」の「テンプレート」の「カスタマイズ」を表示して、<head>タグの下に
<link rel="shortcut icon" href="(上記favicon.gifのURL)" type="image/gif">
と記述を追加する。(「トップページ」「個別記事」「アーカイブ」の3箇所とも。)

記述の追加後に登録(保存)したら、できあがり。
ブラウザのブックマークにもfaviconが反映されています。

2. )
次、iOS用のアイコン。
やり方自体は、ほとんどfaviconとおんなじ。
(これも、blog@naturum用に具体的に書いてます。)
最初にiOS用ブックマークアイコンの画像を作って用意します。
フォーマットは、png。
サイズは、512px × 512px
ファイルの名前は、「apple-touch-icon.png」
こんなの。※サイズは512x512だと大きいので、半分にしています。
-↓
で、これをブログに載せたりする写真と同じように、アップロードします。

アップロードしたら、この画像のプレビュー画像をクリックして開くと、画像だけのURLが分かるので、メモかコピーをしておく。

次に、「ブログの設定」の「テンプレート」の「カスタマイズ」を表示して、<head>タグの下に (faviconの記述の下で良いと思う)
<link rel="apple-touch-icon" href="(上記apple-touch-icon.pngのURL)" />
と記述を追加する。(「トップページ」「個別記事」「アーカイブ」の3箇所とも。)

記述の追加後に登録(保存)したら、設定はできあがり。
その後、iOS端末(iPhoneとか)から、ブログにアクセスします。
デフォルトだと、スマホ用の表示になっていると思いますが、
その状態だと上記アイコンが反映されません。
スマホ用の表示のブログ画面のプレビュー画像のようなアイコンが勝手に生成されてしまいます。
なので、一旦、タイトル右横の「PC用」ボタンを押して
PC用の表示に切り替えて、
それから、ブックマーク登録画面にすると、「ホーム画面に追加」というボタンが、すでに設定した画像になって表示されるようになります。
で、「ホーム画面に追加」を押すと、この通り。
ブログのタイトル名が長いと途中で切れるので、適当にリネームするといいかも。
で、できあがり。
あ、ブログの表示は「スマートフォン用」に戻しておくと、今回作ったアイコンからブログを表示させても、ちゃんと次からはまたスマートフォン用の表示で表示されるようになります。
iOSの仕様で、iOSアイコンっぽい光や影がアイコンに自動で追加されてますね。
メモおしまい。
Posted by - ani - at 12:00│Comments(0)
│Others






















